Gambar kata i love you TUMAN
Selamat sore gaess bagaimana kabarnya pasti pada sehat kan.. untuk yang lagi kurang enak badan semoga cepet sehat aja.. nah pada kesempatan ini saya akan membagikan gambar kata I LOVE YOU TUMAN hahaha... Lucu kan nah berikut gambar-gambarnya:
Cara mudah copy link apk di play store dengan android
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
Selamat tinggal rssgrafitti terima kasih atas layanan anda
Mungkin sebagian dari kalian semua sudah pernah membaca tentang artikel saya yang berjudul cara menampilkan postingan blog di facebook secara otomatis,, dengan artikel ini saya akan memberi tahu bahwa layanan tersebut sudah tidak bisa di gunakan lagi,,
Sejarah Facebook
Langsung saja berikut sekilas tentang sejarah facebook... Facebook diluncurkan pertama kali pada tanggal 4 Februari 2004 oleh Mark Zuckerberg sebagai media untuk saling mengenal bagi para mahasiswa Harvard. Dalam waktu dua minggu setelah diluncurkan,
Nonton Youtube Dapat Duit MAU..
Klik di sini untuk tambahan uang jajan anda, tanpa syarat, tanpa misi, hanya modal android anda bisa dapat uang hanya dengan menonton video di youtube, lumayan buat jajan. DAFTAR SEKARANG GRATIS,,
25 Des 2013
Andiknet di luncurkan pada UC BROWSER
Membuat animasi foto berganti secara otomatis
1) Persiapkan beberapa foto Anda
2) Buka situs http://picasion.com (harus online loh)
Sekarang klik Browse dan arahkan ke folder foto yang telah kita persiapkan sebelumnya
4) Klik Browse lagi untuk foto berikutnya
5) Untuk menambah foto klik saja Add one more picture
6) Sekarang kita setting ukuran animasi pada Size dan juga bisa merubah setting kecepatan animasi kita di Speed
7) Setelah selesai semua, Anda tinggal klik Create Animation
8) Mudah bukan, membuat Membuat Foto Animasi secara online.
9) Nah sekarang bagaimana cara mengambil hasil foto animasi untuk disimpan dan dimasukkan di presentasi Microsoft Power Point. Klik kanan pada gambar yang telah jadi, kemudian klik kanan Save Image As
selamat mencoba...
Memasang iklan gmbar berganti secara otomatis
- masuk ke akun blogger sobat
- pilih menu tata letak
- klik add widget/gadget
- pilih HTML/Javascrip
- selanjutnya copy dan masukkan kode scrip di bawah ini pada kolom HTML/Javascrip, untuk kolom judulnya biarkan saja kosong
<script type="text/javascript">
var imgs1 = new Array("URL Banner-A","URL Banner-B","URL Banner-C","URL Banner-D");
var lnks1 = new Array("URL Tujuan-A","URL Tujuan-B","URL Tujuan-C","URL Tujuan-D");
var alt1 = new Array("Teks Iklan-A","Teks Iklan-B","Teks Iklan-C","Teks Iklan-D");
var currentAd1 = 0;
var imgCt1 = 4;
function cycle1() {
if (currentAd1 == imgCt1) {
currentAd1 = 0;
}
var banner1 = document.getElementById('adBanner1');
var link1 = document.getElementById('adLink1');
banner1.src=imgs1[currentAd1]
banner1.alt=alt1[currentAd1]
document.getElementById('adLink1').href=lnks1[currentAd1]
currentAd1++;
}
window.setInterval("cycle1()",5000);
</script>
<a href=""link iklan-1"" id="adLink1" target="_blank">
<img src="link gambar iklan-1" id="adBanner1" border="0" width="350" height="250" /></a>
URL Banner merupakan alamat atau link gambar banner
URL Tujuan merupakan URL tujuan apabila diklik akan menuju link yang menjadi tujuan
Teks Iklan merupakan teks uraian mengenai banner iklan yang singkat.
Angka 5000 merupakan kecepatan gerakan banner, semakin rendah nilainya maka akan semakin cepat pergerakannya, begitu juga sebaliknya.
Width 350 dan Height 250 merupakan lebar dan tinggi banner
untuk cara yang lebih mudah silahkan baca di sini
selamat mencoba,, semoga bermanfaat,,
26 Nov 2013
UC Browser 9.4 untuk Java Telah dirilis
1 Menonton Youtube sekarang didukung pada model
telepon lagi
2 Masalah otomatis log-out dari beberapa website
telah dipecahkan.
3 ukuran yang lebih kecil untuk kecepatan startup lebih cepat.
4 model ponsel layar sentuh sekarang dapat melihat
pratinjau gambar diunggah.
5 Indian layanan pelanggan hotline sekarang
tersedia.
Dua tema baru yang diluncurkan
Jika anda tertarik silahkan download uc browser dan Dapatkan applikasinya di situs resminya wap.dls.ucweb.com
25 Nov 2013
Tukar link dan banner di blog andiknet
<a href="http://www.andiknet.com/" onmouseover="window.location=this.href" rel="dofollow" target="_blank"><span style="font-weight: bold;"><span style="font-style: italic;">ANDIKNET</span></span></a>
<a href="http://www.andiknet.com/"><img alt="andiknet" height="30" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhGdsPZQ1YF5iDvltBOGadUbgFdmX3KYBF8NVohb2bcbqGK18UQfPeT2mLG0DsMrV8Qau3oLXqkVn36Q9x6l9tpqvcVQoe0dcWBooHL1ayOrAHQCotPzrPHjPzhg33VmXNHiueez0sSKkAd/s1600/ANDIKNET.png" title="andiknet" width="140" /></a>
5 Nov 2013
Cara Mudah mengoptimalkan Foto untuk Mesin Pencari
Mengoptimalkan Gambar untuk SEO
Berikut adalah beberapa cara mudah untuk menggunakan gambar yang Anda tempatkan di blog Anda untuk SEO (search engine optimization) tujuan:
1. Optimalkan Dimulai Dengan Nama Kanan
Hanya karena kamera Anda secara otomatis nama gambar "234455.jpg" bukan berarti ini adalah nama yang terbaik. Mesin pencari tidak tahu apa yang harus dilakukan dengan itu! Mengoptimalkan nama file foto Anda dengan mengubah nama file ke sesuatu yang dibedakan seperti "mudah-labu-pie.jpg" sebelum meng-upload ke website Anda. Membuat nama gambar deskriptif dengan beberapa kata kunci, tapi jangan pergi ke laut dengan judul10-kata.
2. Alt Teks: Selalu Gunakan Alternatif
Selain menjadi bermanfaat dari sudut pandang kegunaan, mesin pencari menggunakan bidang atribut alt untuk membantu menentukan isi gambar. Jika bidang alt kosong, mesin pencari tidak selalu tahu cara terbaik untuk menafsirkan gambar. Jika Anda menggunakan WordPress, sederhana untuk mengubah informasi alt. Cukup meng-upload gambar Anda dengan menggunakan "Tambah Gambar" fungsi, dan kemudian di "Alternatif Teks", menambahkan info teks alt Anda, sekali lagi menggunakan kata kunci deskriptif Anda.
3. Judul Atribut Menceritakan Semua
Judul adalah apa yang muncul ketika melayang kursor di atas gambar. Isi informasi untuk judul seperti yang Anda akan atribut alt, menggunakan metode yang sama dari "Tambah Gambar" fungsi pada WordPress.
4. Jauhkan Kata kunci Anda Tutup
Tampaknya jelas bahwa Anda ingin menggunakan kata kunci dalam teks Anda, tetapi beberapa blogger lupa, berpikir itu cukup untuk menyebutkan mereka dalam judul dan / atau atribut di atas. Tidak begitu! Jika posting blog Anda adalah tentang bagaimana membuat barang-barang dekorasi rumah dari serat rambut, maka Anda harus menyebutkan frase yang beberapa kali dalam teks posting blog Anda, dan menggambarkan posting dengan foto dirubah serat rambut. Nama file foto, serta alt dan judul atribut, semua harus mendukung frase kata kunci. SEO adalah sebagian besar akal sehat. Pikirkan tentang apa yang orang akan ketik ke Google, Bing atau mesin pencari favorit mereka untuk memimpin mereka ke posting blog Anda. Kemudian gunakan kalimat yang dimanapun Anda bisa - tanpa berlebihan.
3 Nov 2013
cara mudah mengatasi sertifikat kadaluarsa pada phonsel symbian s60v3
Sebelum memulai instal applikasi jgn lupa buka (manajer applikasi) mjr apl di hp anda untuk nokia e63 biasanya terletak di folder PEMASANGAN, Buka mjr apl, pilihan > pengaturan > pasang p’angkat lunak (semua) dan periksa sertif online (nonaktiv) silahkan download peralatannya dibawah ini:
xplore-56.zip
tutorial-hack.zip
setelah itu coba instal x-plore jika tidak bisa di instal silahkan mundurin tgl, bln, thn di hp anda, untuk nokia e63 punya saya saya cuma mundurin thnnya saja silahkan anda coba di hp anda smpai bisa terinstal. kemudian buka dan lakukan seting di xplore, tekan '0′ untuk posel non qwerty atau tekan ’5′ untuk ponsel qwerty, kemudian tandai semua kotak yang tersedia.

Selanjutnya Mari ikuti langkah2nya berikut ini :
LANGKAH PERTAMA
Ekstrak folder tmquarantine ke c:\ menggunakan x-plore.

LANGKAH KEDUA
silahkan install mobile security

LANGKAH KETIGA
Buka aplikasi mobile security pilih option dan geser ke bawah dan pilih quarantine list

maka akan ada 3 file disana.

truz klik option pilih mark/unmark dan pilih mark all

kemudian klik restore

tekan iya/ok

pastikan 3 file tadi udah ga ada

kalo sudah selesai. Hapus aja apps mobile securitynya karna udah ga dibutuhkan lagi
LANGKAH KEEMPAT
Install Rompatcher lite masuk appsnya dan apply open4ll.

LANGKAH KELIMA
Ekstrak installserver.exe ke c:\sys\bin\(sini) sesuai OS Anda boz. Ini aq juga sediain bagi yg lum punya installservernya di bawah ini
installserver-pack.zip.
setelah semua tutorial di atas sudah anda lakukan dengan benar, silahkan coba install applikasi,,
NB: jika waktu anda coba install applikasi masih terjadi file salah atau rusak mungkin instalservernya
blum sesuai dengan phonsel anda. jadi anda harus ekstrak yang sesuai dengan OS anda. .
Melihat Posisi Blog Kita Di Search Engine
- Buka situs New SEO SERP.
- Cari Google search engine yang ingin di pakai, misal “www.google.co.id” untuk Google search engine Indonesia.
- Setelah itu masukan keywords atau kata kunci dari posting yang ingin diperiksa dan juga alamat domain blog yang ingin diperiksa.
- Setelah itu klik tombol SERP dan tunggu dan lihat hasilnya apakah posting yang dibuat dapat masuk dalam 100 atau mungkin 10 besar dari hasil pencarian Google search engine dengan menggunakan kata kunci yang diinginkan.
31 Okt 2013
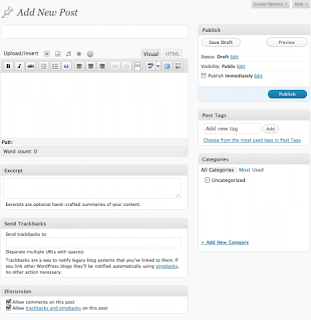
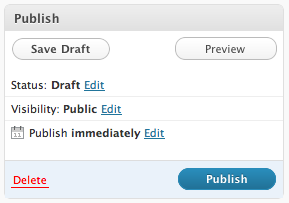
Cara mudah menjadwalkan postingan di wordpress.com
1. anda masuk “post” add new”
3. publish selasai.
29 Okt 2013
Cara mudah EXPORT IMPORT blog wordpress ke blogspot
1. EXPORT
setelah login ke admin wordpress klik menu tools > export, nanti tentukan pilihan apakah semua bagian akan diexport atau hanya sebagian saja. maka wordpress akan memproses file export dalam bentuk XML, simpan file tersebut.
2. CONVERT
langkah selanjutnya adalah mengkonvert file XML tersebut agar bisa dibaca oleh blogspot masuk ke
alamat berikut :
http://wordpress2blogger.appspot.com/
browse file yang akan diconvert, lalu proses dan
simpan file hasil convert tersebut.
3. IMPORT,
login ke blogspot, masuk
dashboard> setting> basic> blog tools> import blog browse file hasil convert lalu lakukan proses import, tunggu beberapa saat. jika sukses pilih simpan atau langsung publish. Sebagai catatan, file hasil export jangan melebihi ukuran 1 Mb. Karena proses import mungkin akan
bermasalah untuk ukuran file yang melebihi 1 Mb.
Selamat mencoba,,
27 Okt 2013
Cara tukar link yang benar

Cara tukar link yang benar - dengan banyaknya Blogger indonesia
melakukan tukar link atau link exchange, oleh karena PageRank suatu blog dianggap sangat penting bisa menjadi kebanggaan karena memiliki blog dengan pagerank tinggi. Google Search sebenarnya tidak dipengaruhi sepenuhnya oleh SERP (Search Engine Rank Position) ada banyak faktor yang mempengaruhi Google Search dalam melakukan pencarian diantaranya : Jumlah backlink yang berkualitas (Do Follow), Relevansi suatu Backlink pada blog. Beberapa kesalahan dalam tukar link para blogger antara lain:
1. Mengelompokan link dalam satu page atau posting
Membuat satu page atau halaman khusus menampung kumpulan link sangat mudah dideteksi google sebagai Tukar Link yang illegal, Praktek Tukar link demikian banyak dilakukan blogger pemula. Untuk tukaran link yang baik sebaiknya Link diletakan di Home page bisa di bagian sidebar,footer karena umumnya google menganggap sebagai link Partner yang berkualitas. atau jika ingin diletakan dalam posting usahakan dibagi ke beberapa posting.
2. Melakukan Link exchange dengan Blog yang tidak memiliki topic yang sama(tidak relevan)
Hal penting lain yang sering terlupakan adalah relevansi sumber blog dalam Tukaran link. Bukan hanya kualitas dan
kuantitas link yang harus diperhatikan tapi juga relevannya suatu link. Oleh karena itu dalam tukaran link sebaiknya memilih blog yang memiliki topic sama atau topik umum dan luas umumnya mendapat peringkat yang baik.
3. Konfirmasi rutin ke Blog untuk melakukan Tukar link
Dalam Tukar link, kita juga harus memperhatikan apakah link kita sudah terpasang diblog yang akan kita jadikan Partner dalam
tukar link. Terkadang Pemilik blog yang akan kita jadikan partner tukaran link sering lupa, tidak menanggapi permintaan kita oleh karena itu sebaiknya kita sering rutin konfirmasi jika link kita belum terpasang ke pemilik blognya.
4. Dalam tukar link mengunakan anchor yang tidak relevan
Pengunaan kata kunci sebagai anchor akan membantu peringkat Blog dalam SERP namun Kata kunci sebaiknya memiliki relevansi dengan isi blog kita juga. Judul blog juga bisa kita gunakan sebagai kata kunci dalam pencarian SERP.
5. Tukaran Link Hanya memperhatikan PageRank tinggi saja
Pagerank Tinggi memang bagus untuk peningkatan Pagerank Blog kita tapi yang lebih penting kualitas Link, Kuantitas Link, dan Relevansi Blog juga penting.
Cara Menampilkan Posting Blog di Facebook secara otomatis
Sebenarnya apa itu RSS graffiti ?? Bagaimana cara kerja dari RSS Graffiti ini ?? RSS graffiti adalah salah satu aplikasi di Facebook yang akan menampilkan status di Wall FB kita dengan info terbaru dari blog atau website yang feed nya kita atur di RSS graffiti. Nantinya aplikasi ini akan memeriksa blog atau website tadi yang kita ambil feed-nya dan akan menampilkan di wall kita jika ada informasi terbaru dari blog atau website tadi.
Cara menggunakan RSS Graifiti adalah sbb:
- Pertama cari aplikasi RSS graffiti di facebook yaitu di http://apps.facebook.com/rssgraffiti/ dan ijinkan untuk mengakses aplikasi ini.
- Masukkan feed blog kita pada kolom “add new feed”. Contoh feed dari blog saya : http://andiknet.blogspot.com/feeds/posts/default dan tekan tombol add .
- Atur pada tab Schedule. Tab ini berguna untuk memerintahkan aplikasi ini untuk memeriksa halaman feed yang dituju. Pada kolom update frequency diatur as soon as possible.
- Selesai. Cukup dengan pengaturan sederhana ini saja. jika sudah, silahkan update blog kita masing2, nanti aplikasi ini akan memeriksa dan menampilkan artikel terbaru blog kita... selamat mencoba
Cara mudah upload foto di facebook melalui phonsel
Setelah itu pilih foto yang mau kamu unggah, setelah terunggah pilih SELESAI dan lihat hasilnya,, dan untuk unggah foto profil silahkan menuju KRONOLOGI lalu SUNTING PROFIL lalu UNGGAH FOTO PROFIL atau login dulu ke fb anda lalu pergi ke alamat m.facebook.com/upload.php?profile_pic nah mudah bukan selamat mencoba semoga berhasil.. jika langsung dari browser hp anda tidak bisa, coba gunakan opera mini,,,,
Mobile file hosting gratis
8 Okt 2013
Download game balap mobil GLOBAL RAGING THUNDER
Download GlobalRT.zip
22 Sep 2013
Cara membuat daftar isi otomatis pada blog wordpress
Caranya buat tulisan (posting) baru atau halaman (pages) baru, kemudian pada mode [HTML] pastekan shortcode seperti terlihat dibawah :
1.Login ke Admin WordPress anda.
2.Pada sisi kiri halaman klik menu [Posts] atau [Pages] > [Add New].
5. Kemudian masukan shortcode ini tanpa tanda / :
[/archives] 6.Setelah selesai, klik tombol [Save Draft] bila anda ingin menyimpannya
dulu atau klik tombol [Publish] bila anda ingin menampilkannya pada
halaman blog anda.Contoh shortcode yang lain :
1. Untuk membuat daftar isi dengan menu dropdown:
[/archives format=option showcount=true]
2. Menampilkan arsip 12 bulan terakhir:
[/archives type=monthly limit=12]
3. Menampilkan arsip 12 bulan terakhir dengan menampilkan jumlah arsip:
[/archives type=monthly limit=12 showcount=true]
4. Menampilkan arsip 18 hari terakhir:
[/archives type=daily limit=18]
5. Menampilkan arsip 32 posting terakhir:
[/archives limit=32]
6. Menampilkan arsip 3 minggu terakhir:
[/archives type=weekly limit=3]
7. Menampilkan arsip 12 bulan terakhir dalam bentuk menudropdown disertai tampilan jumlah arsip:
[/archives format=option type=monthly limit=12 showcount=true]
8. Menampilkan arsip 17 minggu disertai tampilan sebelum dan sesudah text:
[/archives type=weekly limit=17 before=' lama ' after=' baru ']
Keterangan :
* Ingat! paste-kan tanpa tanda ” / “. * Untuk menaruhnya disidebar, gunakan widgets text. * Shortcode ini hanya berlaku di WordPress[dot]com.
9 Agu 2013
Tips SEO Blogger Terbaru 2013
memberi sedikit tipsnya yang mungkin anda terapkan.
- Content Is The King
Sudah tidak jamanya copy dan paste sebuah artikel, waluu anda tunjukkan link sumber pada artikel anda itu tidak akan menunjukkan kualitas blog yang anda kelola, jadi Konten sebuah artikellah yang terpenting saat ini, bagaimapun cara menulis anda maka menulislah sendiri tanpa copy paste secara langsung, karena copy paste secara langsung akan berdampak buruk pada blog anda, walau tidak akan terlihat dalam jangka yang pendek, tapi yakinlah bahwa itu akan berdampak buruk dalam jangka panjangnya. :) - Backlink Berkualitas
Siapa bilang google tidak membutuhkan sebuah backlink? jika dijawab sekilas maka memang benar kok bahwa google tidak membutuhkan backlink, untuk apa arti sebuah backlink pada web sekelas google, :) namun bagaimana dengan blog kita? tentu butuh sebuah backlink, dan saya masih yakin untuk mendapatkan posisi yang bagus maka dibutuhkan sebuah backlink, setidaknya untuk mempertahankan posisi sebuah blog maka backlink sangat dibutuhkan, jika anda amati pada search engin maka hasil pencarian selalu berubah masa demi masa, yang saat ini mendapatkan posisi teratas belum tentu sebulan kedepan akan tetap diatas atau di page one, tapi kadang kita melihat sebuah blog yang sangat lama, bahkan artikelnya sudah bertahun-tahun masih mendapatkan posisi yang bagus mengalahkan blog yang masih fresh, nah disitulah fungsi daripa sebuah backlink, setidaknya yang saya yakini bahwa backlink akan bisa mempertahankan posisi sebuah page dalam jangka panjang. - Meta Deskripsi
Disini saya hanya menyebutkan sebuah deskripsi, bukan sebuah meta keyword, ingat! ini jaman algoritma google 2013 masbro dan jaman google pinguin 2.0 jadi bukan jamanya lagi google menganggap meta keyword itu penting, malah jika salah meletakkan meta keyword dan stuffing maka page anda tidak akan mendapatkan posisi yang bagus dan dibuang ke jurang sanbox. :) - Internal Link
Internal link sangat bermanfaat untuk SEO, disamping memperkuat tali page satu dengan yang lainya setidaknya yang bisa terlihat nyata dengan adanya internal link maka membuat pageview web anda akan naik, jika sobat bertanya, loh kok bisa internal link membuat pageview sebuah web? maka saya akan jawab gini, bisa dunk, coz dengan adanya intenal link maka akan membuat pembaca tertarik untuk mengklik halaman yang lain dari artikel blog anda, tidak membukanya dan lalu menutupnya setelah selesei, jadi gunakan internal link yang tepat dan benar-benar berkaitan dengan artikel, sungguh konyol jika artikel yang berisi sebuah lirik lagu dilinkkan ke download software, :) jadi kasih link yang tepat. - Fokus Ke satu keyword
Nah ini tips yang lain yang mungkin jarang anda baca di blog yang lain, Maksud dari fokus keyword disini adalah buatlah web yang cuma membedik satu keyword yang anda inginkan, misalnya jika anda membuat blog yang berisi downbload mp3 maka usahakan jangan buat tulisan yang berisi download sofware dan lain-lain, blog yang isinya bermacam-macam akan mudah dikalahkan oleh blog yang cuma berisi blog yang fokus, jadi jangan kaget jika blog anda yang lebih tua namun kalah dengan blog yang baru namun tepat dalam fokus keyword.
4 Agu 2013
Cara Menambahkan Contact Form Pada widget Blogspot
Login ke akun blogger, setelah masuk dashboard blog pilih tata letak, lalu tambahkan gadget contact form
Pilih Layout - - kemudian pilih add widget di lokasi di mana anda akan menempatkan contact form
Akan muncul daftar widget blogger, kemudian pilih contact form ubah judulnya sesuai selera
Simpan dan selesai.
Hanya dengan tiga langkah tersebut kini blog Anda sudah terdapat contact form pada widget yang akan terintegrasi dengan alamat email gmail Anda. Kelebihan widget contact form ini adalah adanya fitur validasi alamat email, sehinga jika seseorang memasukkan alamat email yang salah atau tidak valid maka akan ada pesan error, sayangnya widget ini tidak dilengkapi kode captcha, sehingga memungkinkan akunemail anda akan dibanjiri Spam.
selamat mencoba
1 Agu 2013
Download Uc browser v8.2
nyaman digunakan. UC Browser sendiri mengklaim bahwa pengguna
mereka sudah lebih dari 350 Juta pengguna di seluruh
dunia. Ini
berarti, opera saja jauh tertinggal. Adapun beberapa
kelebihan UC Browser antara
lain:
1. UC Browser adalah mobile browser yang populer dengan pengguna
terbanyak di dunia (350 juta pengguna
di 200 negara, jauh melebihi Opera).
2. UC Browser menggunakan cloud acceleration system, dengan
demikian, UC Browser dapat
mengkompresi data hingga 90% dari
halaman aslinya. Dengan demikian,
kecepatan dalam membuka halaman web/wap
menjadi 5 kali lebih cepat daripada browser ponsel standar.
3. UC Browser dapat digunakan di semua platform. Adapun platform yang
didukung saat ini adalah Symbian S60, Windows
Mobile, Windows Phone 7, Android, iPhone, Java dan
Blackberry dll.
4. Tersedia Download Manager yang cukup baik, Sehingga proses download
file dapat dilakukan dengan mudah
dan dapat dihentikan lalu kemudian
5. Tersedia dalam berbagai bahasa, Termasuk Bahasa
indonesia Jika anda tertarik untuk mencoba UC
silahkan Download uc browsernya Di sini
Untuk versi yang lama dan yang baru dan juga tersedia untuk berbagai merk dan type hp anda.
dapatkan applikasinya di bawah ini:
UC Browser pilihan 400jt orang!
20 Jul 2013
Download Uc Browser untuk semua jenis phonsel
Uc Browser mendukung hampir semua jenis phonsel yang ada, baik itu UC Browser for Java, Symbian, Android, dan Windows Mobile dan lain - lain.
Berikut ini beberapa feature yang terdapat dalam UC Browser:
Nah bagi anda yang ingin mendapatkan applikasinya langsung saja downlod di bawah ini..
7 Jul 2013
Code warna html
Code warna html - Untuk melihat code-code warna html silahkan lihat di bawah ini
pengguna phonsel bisa lihat ini
| #EC8195 | 254,202,192 | |
| #FECAC0 | 236,129,149 | |
| #D1D698 | 209,214,152 | |
| #967878 | 150,120,120 | |
| #FDEDDB | 253,237,219 | |
| #F8FBC1 | 248,251,193 | |
| #F8D9B5 | 248,217,181 | |
| #9D8675 | 157,134,117 | |
| #943329 | 148,51,41 | |
| #EF2D19 | 239,45,25 | |
| #49E84C | 73,232,76 | |
| #A5E7F2 | 165,231,242 | |
| #F37164 | 243,113,100 | |
| #A735E0 | 167,53,224 | |
| #4DDD13 | 77,221,19 | |
| #14E0D6 | 20,224,214 | |
| #F931DF | 249,49,223 | |
| #0492F7 | 4,146,247 | |
| #F1FFEA | 241,255,234 | |
| #E2FFEB | 226,255,235 | |
| #DEFCED | 222,252,237 | |
| #DBFCEC | 219,252,236 | |
| #C9FFE7 | 201,255,231 | |
| #CBDB53 | 203,219,83 | |
| #91590F | 145,89,15 | |
| #F0A93E | 240,169,62 | |
| #91CBDA | 145,203,218 | |
| #D38F37 | 211,143,55 | |
| #00C9FF | 0,201,255 | |
| #FF0000 | 255,0,0 | |
| #00FF10 | 0,255,16 | |
| #F1FF00 | 241,255,0 | |
| #FF00D7 | 255,0,215 | |
| #853800 | 133,56,0 | |
| #FBF0C6 | 251,240,198 | |
| #F5D247 | 245,210,71 | |
| #E1B300 | 225,179,0 | |
| #E22500 | 226,37,0 | |
| #6E7E79 | 110,126,121 | |
| #FECAC0 | 254,202,192 | |
| #ABCFAF | 171,207,175 | |
| #C7D578 | 199,213,120 | |
| #F1F5AE | 241,245,174 | |
| #008D9F | 0,141,159 | |
| #5DC1D0 | 93,193,208 | |
| #F49AC2 | 244,154,194 | |
| #C6E5E9 | 198,229,233 | |
| #A29A9A | 162,154,154 | |
| #F2E3E5 | 242,227,229 | |
| #F3DEFC | 243,222,252 | |
| #659343 | 101,147,67 | |
| #637E5C | 99,126,92 | |
| #009BB9 | 0,155,185 | |
| #9A854E | 154,133,78 | |
| #CFBC8A | 207,188,138 | |
| #F9D800 | 249,216,0 | |
| #FA8D63 | 250,141,99 | |
| #320345 | 50,3,69 | |
| #807417 | 128,116,23 |
Cara memberi sumber link otomatis saat artikel kita di copy
sedikit contoh: saat anda memberi artikel seperti tutorial blog atau yang lainnya pasti anda akan memberi code-code yang harus di copy dan untuk di terapkan di blog si pengunjung akan tetapi tombol klik kanan pada blog anda di nonaktivkan terus bagaimana jika si pengunjung ingin meng copy code-code yang anda bagikan coba anda fikirkan sendiri. nah akan tetapi jika anda menggunakan Cara seperti pada judul postingan ini memberi sumber link otomatis saat artikel kita di copy, si pengunjung akan tetap bisa mengcopy artikel kita. dan tetap bisa menerapkan tutorial yang kita berikan, cuma link sumber dari artikel di postingan kita akan ikut secara otomatis,, tetapi jangan khawatir link sumber ini tidak terlalu menggangu jika link sumber ikut pada code-code saat anda mengcopy tinggal di hapus saja,, tetapi jika anda cuma mengcopi artikel berupa text saja bisa anda biarkan atau anda hapus terserah anda gimana cara anda menghargai artikel orang lain,, nah untuk Cara memberi sumber link otomatis saat artikel kita di copy caranya sebagai berikut:
Pertama silahkan kunjungi situs in http://www.tynt.com/ klau sadah klik GET THE CODE
Kedua silahkan registrasi dulu, cukup isi aja apa yang diperlukan. dan Centang pada pilihan "I Agree........" dan klik SUBMIT
Ketiga silahkan copy code scriptnya dan paste code script nya ke template blog anda. Caranya, coba buka Template
- Edit HTML
- Centang Expand Template Widget.
Coba cari kode </head> biar cepet gunakan CTRL + F dan Paste kan script tadi tepat diatas kode </head>dan klik Simpan Template
Cara Membuat Spoiler
contoh:
nah untuh membuatnya silahkan copy code untuk membuat Spoiler berikut:
<div style="border: 1px inset ; margin: 0px; padding: 6px;"><div style="display: none;">
Letakkan tulisan, video, gambar atau yang lainnya di sini
</div></div></div>
mudah bukan, selamat mencoba..
Beberapa Koleksi kotak text area keren
nb: hapus semua tanda ★ yang ada dalam code..
semoga bermanfaat dan berguna buat anda,,
Cara mengganti read more dengan kalimat lain di MWB
Setelah itu anda paste di dalam css mywapblog anda, pada text yang tertulis “Baca selengkapnya” silahkan anda ganti dengan kalimat lain sesuai selera anda setelah itu simpan dan lihat hasilnya, selamat mencoba,
4 Jul 2013
Cara menambah kalimat otomatis di atas postingan mywapblog
tambahkan code di atas ke dalam css anda,, dan
simpan, selamat mencoba,,,
30 Jun 2013
Download kamus Indonesia-Inggris Inggris- Indonesia untuk phonsel
 Download kamus Indonesia-Inggris Inggris- Indonesia untuk phonsel - Applikasi kamus untuk phonsel ini memang sering di cari, karena kamu tidak perlu membawa buku kamus untuk menterjemah, cukup dengan download aplikasi jar ini kamu sama dengan punya kamus lengkap indonesia-inggris, inggris-indonesia, aplikasi kamus untuk hp/ ponsel java dan symbian ini cukup memuaskan bagi saya juga. buat temen – temen yang punya aplikasi kamus ini sangat beruntung, karena kebanyakan applikasi kamus tersebut berprabayar atau harus register dulu, tapi di sini kamu bisa mendownloadnya dengan gratis tanpa register dan tanpa bayar. jika kamu berminat Silahkan aja download dibawah ini.
Download kamus Indonesia-Inggris Inggris- Indonesia untuk phonsel - Applikasi kamus untuk phonsel ini memang sering di cari, karena kamu tidak perlu membawa buku kamus untuk menterjemah, cukup dengan download aplikasi jar ini kamu sama dengan punya kamus lengkap indonesia-inggris, inggris-indonesia, aplikasi kamus untuk hp/ ponsel java dan symbian ini cukup memuaskan bagi saya juga. buat temen – temen yang punya aplikasi kamus ini sangat beruntung, karena kebanyakan applikasi kamus tersebut berprabayar atau harus register dulu, tapi di sini kamu bisa mendownloadnya dengan gratis tanpa register dan tanpa bayar. jika kamu berminat Silahkan aja download dibawah ini.
Download kamus.jar
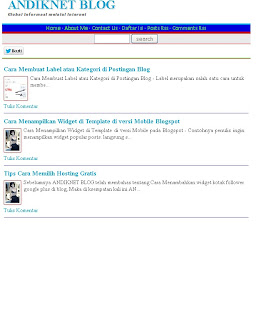
Elegant Template SEO valid HTML5 2013
1. Custom Mobile Template
Keunggulan dari custom Mobile Template ini adalah memiliki tombol share dan artikel terkait pada tampilan mobilenya. Selain itu, tampilan versi mobile ini juga sudah ditambahkan tombol search yang akan lebih memudahkan pengujung untuk mencari sesuatu di blog sobat menggunakan media HP. Untuk demo mobile silahkan klik di sini dan demo web klik di sini
2. Desain Elegant, simple dan Fast Loading
Desain dari blog ini terkesan elegan dan enak dipandang mata. Untuk urusan loading bisa dikatakan diatas rata-rata. Kecepatannya saat diakses melalui web browser adalah 96 (out of 100) sedangkan untuk yang versi mobilenya adalah 91 (out of 100).
3. Fitur Elegant Template 2013 valid HTML5
- Dinamic Tag Heading
- Auto Readmore with Thumbnail
- Menubar Melayang
- Breadcrumb Navigation
- Share Button tanpa JS
- Related Post with Thumbnail
- Custom CSS Threaded Comment
- Mobile Ads Ready
- Dan Lain-lain